Jellyfish
The "Interactive Jellyfish" is an installation where participants interact with a canvas that uses conductive ink and animated projections to simulate the movements of jellyfish and other sea creatures. By touching the canvas, users influence these animations, creating a dynamic, educational experience that blends art with technology, and fosters a deeper appreciation for marine life and oceanic ecosystems.
Sketch
Jellyfish 1
Stingray
School of fish
Code Reference : https://dev.to/mijim/creating-an-animated-jellyfish-in-js-39e9
By Medusa
Inspiration
I am fascinated by jellyfish and their graceful movement through the water. Watching them is calming and satisfying; they float and dance with the ocean currents as if they are soaring underwater. Inspired by this, I'm drawn to an interactive canvas that uses conductive ink and animated projections. My aim is to create an "alive" jellyfish that people can gently interact with them.
Challenge
One of the main challenges was mimicking the way a jellyfish's body changes shape when it is touched or interacts with its environment, such as when being dragged with a mouse in the digital sketch. Implementing this interaction required careful manipulation of shape and motion algorithms, which proved to be a tricky aspect of the project. .
Also, the biggest challenge was integrating the conductive ink with animations that accurately reflect the natural movements of marine life. However, using this with real-time touch responsiveness was complex and required iterative testing and adjustments.
drawNoiseShape(i, centerX, centerY): Calls a function to draw the noise-based shape, passing the current frame count and the center position adjusted by the current offsets.
drawNoiseShape(i, centerX, centerY)Function:Uses polar coordinates (radius and angle) to generate a shape where each point on its perimeter is influenced by Perlin noise, resulting in an organic, fluid appearance.
translate(centerX, centerY - 150): Moves the center of the drawing operations to a point adjusted by the offsets and slightly above the vertical center.The loop calculates the position of each point on the shape's outline based on the noise function, which adds natural variations to the radius.
line(0, 0, x, y): Draws lines from the center to each point, creating a starburst effect.
Mouse Interaction Functions:
mousePressed(): Records the mouse coordinates when the user starts dragging.mouseDragged(): UpdatesoffsetXandoffsetYto move the shape's position based on the mouse's movement. Uses linear interpolation (lerp) to smoothly transition from the current position to the target position, providing a more fluid dragging experience.mouseReleased(): Stops the dragging action by settingdraggingto false.
Shape Variation:
The drawMainShape and drawSecondaryShape functions use Perlin noise to add organic variation to the curves that form the jellyfish's bell and tentacles.
Movement:
In the draw function, Perlin noise is subtly applied to the position (offsetX and offsetY) adjustments. These adjustments simulate the jellyfish drifting in water currents.
Bell Shape : The bell is formed by drawing curves that extend from the center of the jellyfish. Perlin noise is used to modify the curve vertices, making the bell expand and contract in a lifelike manner. curveVertex commands in the drawMainShape function are fed coordinates that are adjusted with noise values to create dynamic, undulating shapes.
Tentacles: Similar to the bell, tentacles are drawn using curveVertex commands in the drawSecondaryShape function. The positions of these vertices are heavily influenced by Perlin noise to create the appearance of gentle swaying in water.
Color Variation:
The strokeColor function calculates color values based on Perlin noise, which varies with the angle and frame count. This method ensures that the colors of the jellyfish change subtly across its body and over time, mimicking how light may reflect and refract through water.
Stroke and Fill Settings:
The noFill() and strokeWeight() settings are used to outline the shapes with strokes rather than filling them with solid colors, contributing to a more delicate and ethereal appearance suitable for representing a jellyfish.
Animation:
Continuous updating of the positions (offsetX, offsetY) and recalculating the shapes within the draw() loop animate the jellyfish in real-time.
Code Reference : https://dev.to/mijim/creating-an-animated-jellyfish-in-js-39e9
Fish Movement
Initialization:
In the
setupfunction, the canvas is created and populated with 50 fish, each initialized at a random position within the canvas.
Behavior Application:
Each fish, in every draw cycle, executes
applyBehaviorsto determine its movement based on its interactions with other fish (separatefunction) and a target (the mouse position, used in theseekfunction).
Steering Forces:
Separation: Ensures fish maintain a distance from each other to avoid crowding. This is achieved by calculating a force that moves the fish away from nearby fish within a certain radius.
Seeking: Each fish is drawn towards the mouse cursor, simulating a guiding behavior where the fish follow a moving target.
Force Application:
Forces calculated from the
separateandseekfunctions are applied to the fish’s acceleration, influencing their velocity and ultimately their position on the canvas.
Movement Execution:
In the
updatefunction, the fish's velocity is adjusted by the accumulated acceleration, which is then used to update the fish's position. The acceleration is reset each frame to allow for recalculating dynamics in the next cycle.
Fish Shape
The shape of each fish is dynamically generated using vertex calculations that create a more complex and visually interesting appearance:
Dynamic Shape with Noise:
The
displayfunction manages the rendering of each fish. The fish's body is drawn using a loop that creates vertices around a circle, but with modifications for each vertex position based on Perlin noise and trigonometric functions. This results in a wavy, organic shape that changes over time, simulating the fluid motion of a fish’s body.
Border Wrapping:
The
bordersfunction ensures that fish wrap around to the opposite side of the canvas when they swim past the edges, maintaining the illusion of a continuous space.
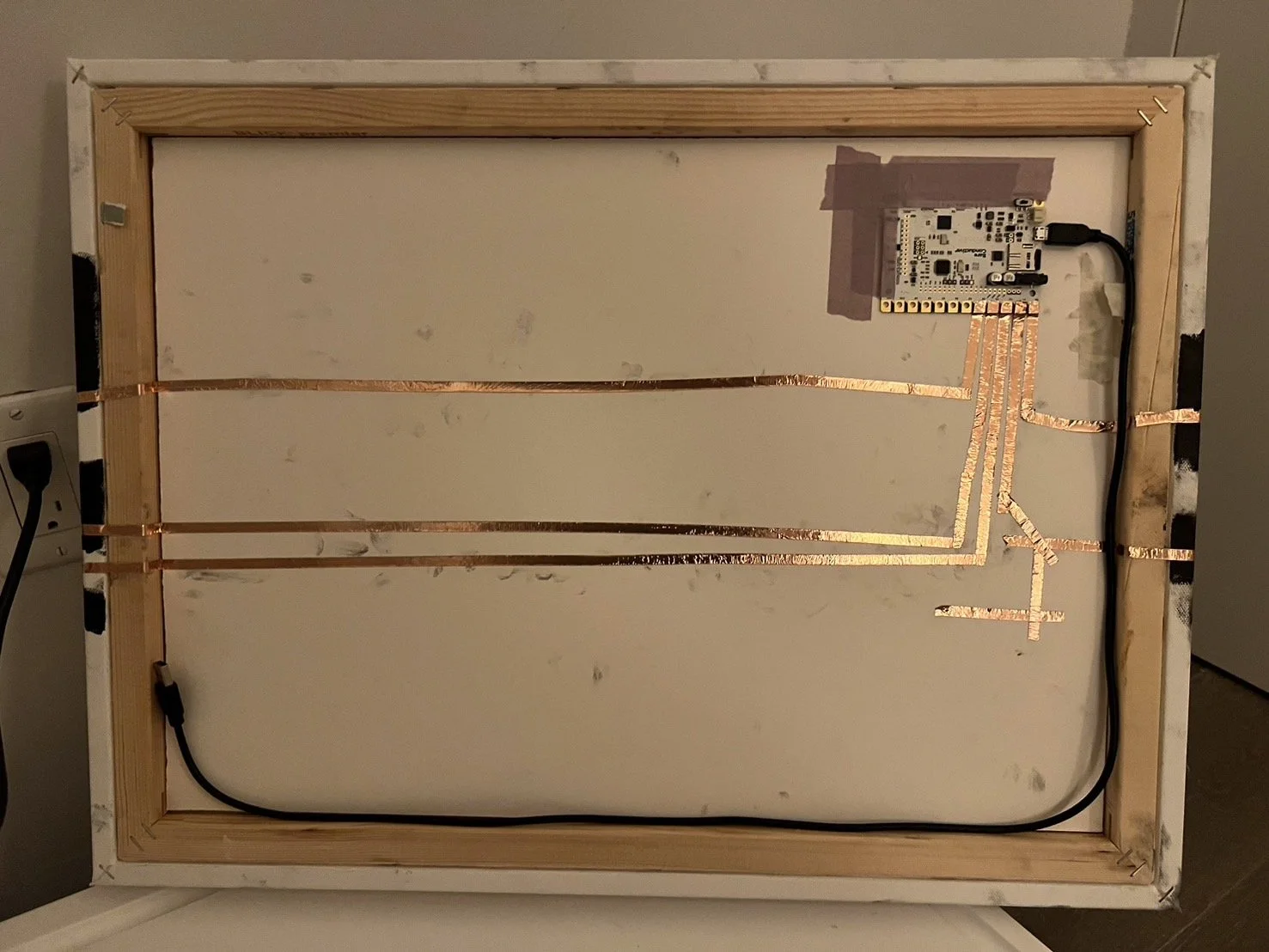
Fabrication
I used a foam board and painted it with conductive ink that was connected to copper tape. All of these elements were connected to a touch board from the Bare Conductive company.
Next Step
For the next phase of the Jellyfish Project, I will adjust the interaction and animation to create the smooth movement. Also, I plan to integrate an Augmented Reality (AR) application. This addition will offer educational content about each sea creature featured in the exhibit. Users will learn about the biological traits of these creatures, as well as issues related to climate change and conservation. This combination of interactive technology and storytelling is designed to engage and educate.The goal is to deepen visitors' connection with nature through direct interaction.