
Class 06 - Midterm
Class 06 : Midterm
Objective
Explain one thing I learned in making your sketch. Talk about what programming concept(s) you are using (e.g., objects and arrays, nested for loops, toggle logic, portable functions)
Write down what I’m going to say ahead of time. Prepare diagrams to help get your point across!
My key concepts of the sketch
Variables (Declaration, Initialization, Updating)
Functions (Declaration, Parameters, Calling, Reusability)
Single and Nested Loops
Using map() for dynamic value color adjustment
Explain the code
Declare and Initialize Variables
In this code, I declare and initialize several variables. For example, let RectX, RectY, rColor, gColor, and bColor declare multiple variables simultaneously.
Let angle = 0; initializes the 'angle' variable with a value of 0.
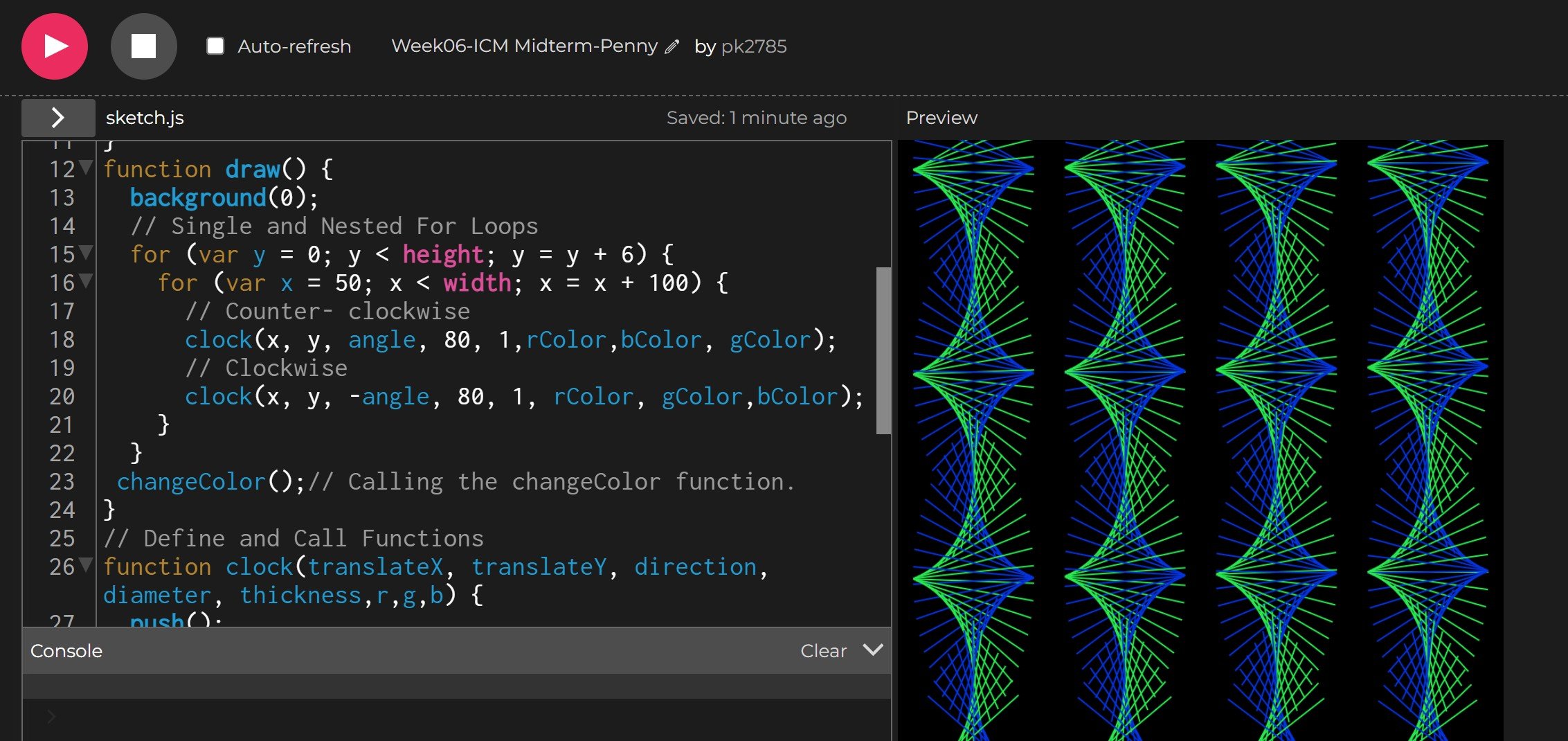
Nested For Loops
I use a single For Loop to iterate through the 'y' coordinates and a nested for loop to iterate through the 'x' coordinates. This allows me to create a grid of shapes.
Define and Call Functions
The clock function is defined to draw a rotated rectangle. It takes position, rotation, size, color, and thickness as parameters.
I call the clock function twice inside the nested loops to draw the shapes.
Assigning Values to Variables:
The changeColor function is responsible for dynamically changing the color values (rColor, gColor, bColor) based on mouse position.
I use the map function to assign new values.
Sketch