
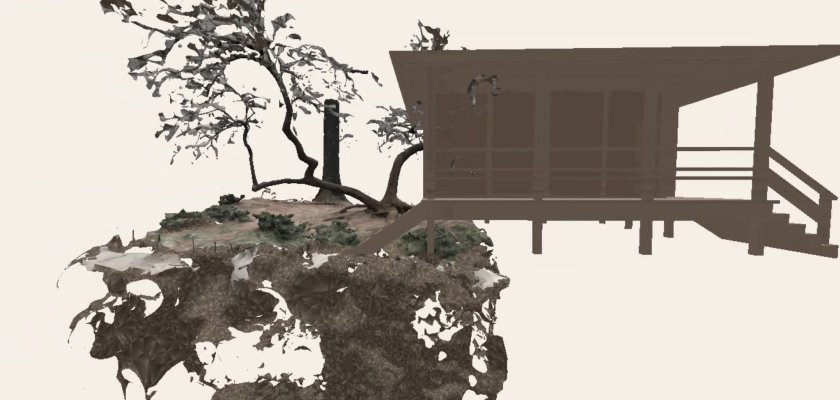
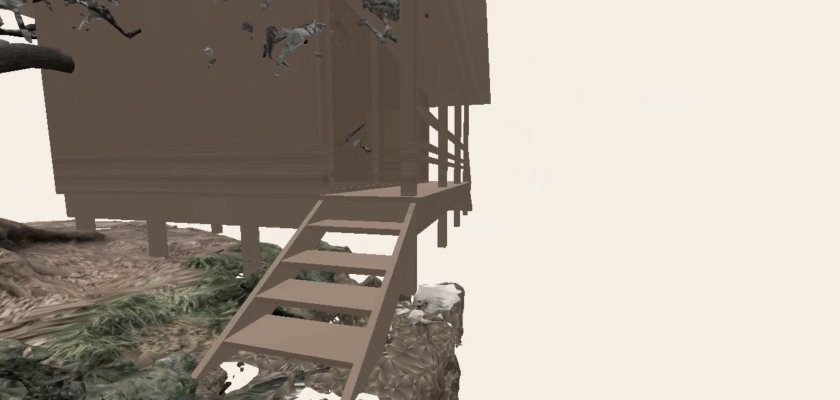
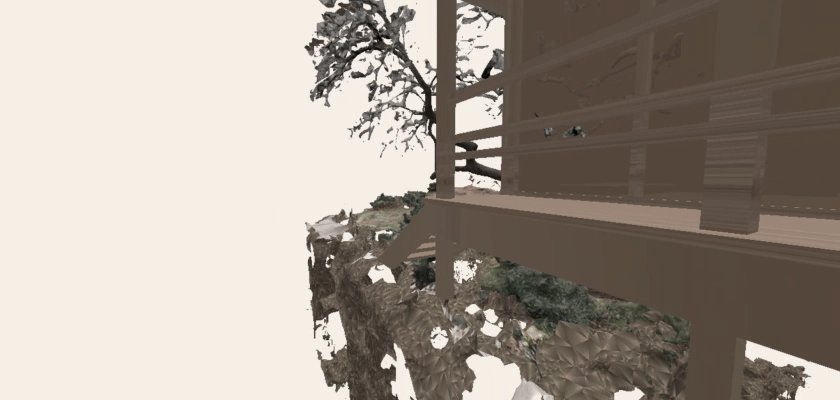
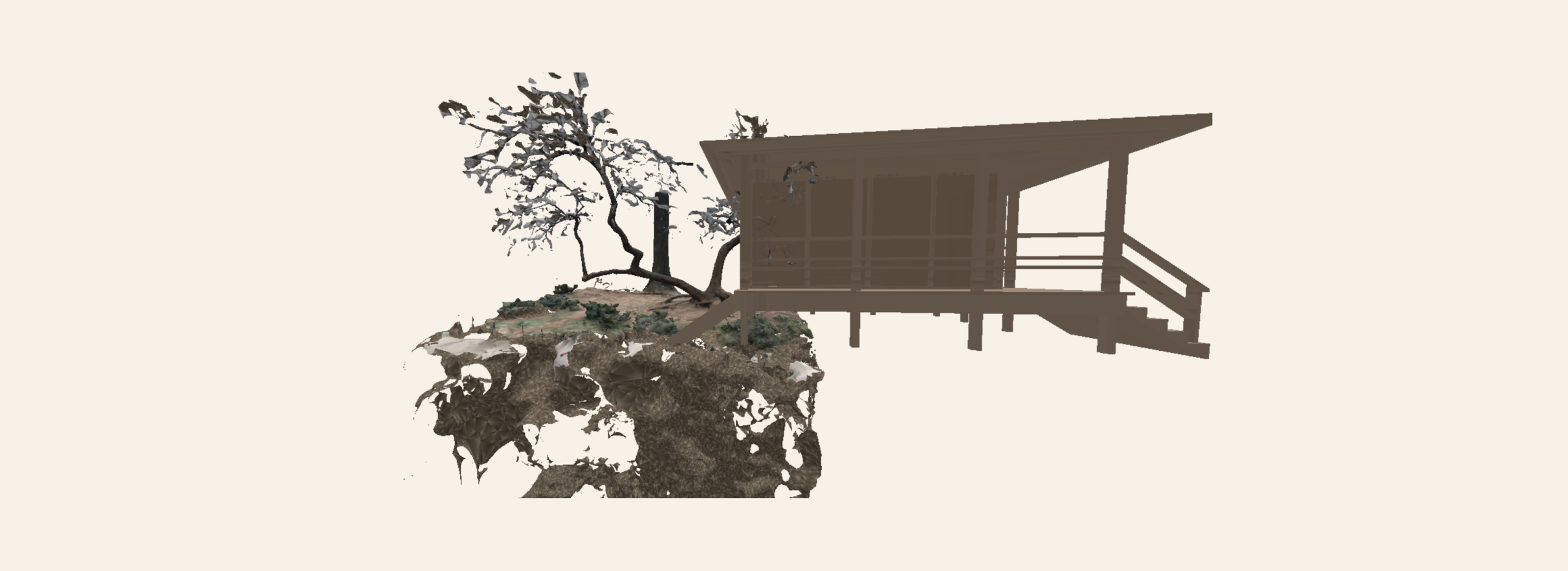
Teahouse at Koishikawa the morning after a snowfall
In my latest Three.js experiment, I drew inspiration from the serene "Teahouse at Koishikawa after a snowfall." I aimed to capture the essence of this Japanese Teahouse by creating a 3D environment featuring the 3D scan from the Luma AI platform.
Live site : https://rtss-panithanpenny-week3.glitch.me
3D scan
Utilizing a 3D scan from the Luma AI platform, the environment will be enriched with authentic details and textures, ensuring a realistic and engaging experience. The scene will be interactive, allowing users to explore the environment from various angles
GLTFLoader for Model Importing: The 3D model of the teahouse, acquired from the Luma AI platform, will be imported using Three.js's GLTFLoader, ensuring high fidelity and performance.
Inside loadModel and loadAdditionalModel Functions: These functions use GLTFLoader to asynchronously load 3D models from URLs. Once loaded, the models are modified (e.g., scaling, positioning, applying textures) and then added to the scene.